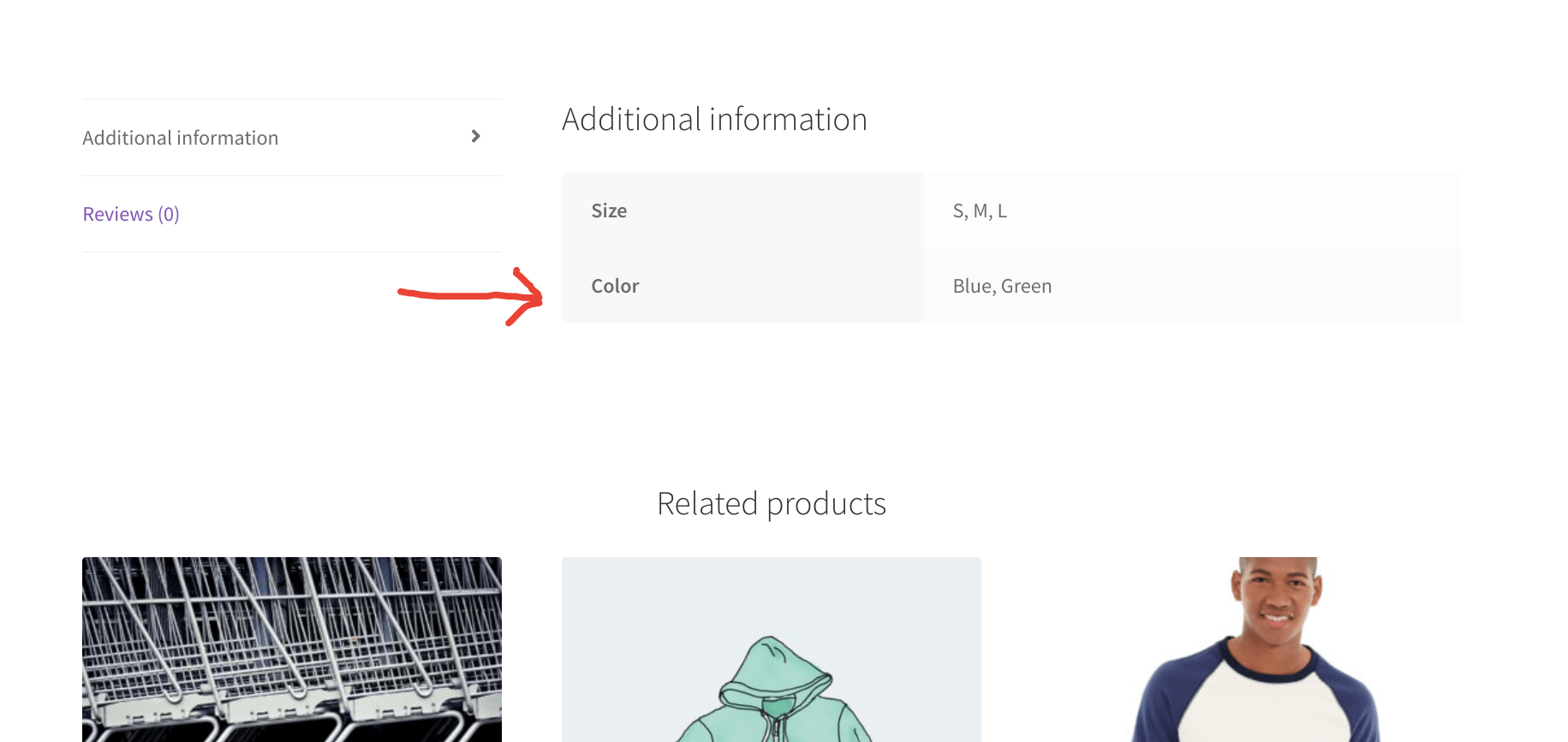
WooCommerce variable products display the list of attributes and their terms in the “Additional Information” tab on the single product page. For example, it will display “Color: red, yellow” and “Size: large, small” if your variable product uses those attribute terms to generate variations.
Yes, you could completely remove the “Additional Information” tab all together, but sometimes you may need to just hide a specific attribute in this table, for whatever reason. Especially when you want to avoid your customers getting confused and abandoning your website.
So, here’s the fix. Enjoy!
Let’s say that I want to hide the “Color” row in the Additional Information tab attribute table. The snippet below gives you a super easy fix to achieve that on a global basis.
PHP Snippet: Hide 1 Attribute Row @ Additional Information Tab’s Attributes Table
Note – I’m hiding the color attribute, so in the snippet I use the “attribute_pa_color” key. If you wish to target a different attribute, change that key accordingly.
/** * @snippet Hide attribute @ WooCommerce single product * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 7 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_filter( ‘woocommerce_display_product_attributes’, ‘bbloomer_exclude_attribute_from_attribute_table’, 9999, 2 ); function bbloomer_exclude_attribute_from_attribute_table( $product_attributes, $product ) { if ( isset( $product_attributes[ ‘attribute_pa_color’ ] ) ) unset( $product_attributes[ ‘attribute_pa_color’ ] ); return $product_attributes; }
Where to add this snippet?
You can place PHP snippets at the bottom of your child theme functions.php file (delete “?>” if you have it there). CSS, on the other hand, goes in your child theme style.css file. Make sure you know what you are doing when editing such files – if you need more guidance, please take a look at my free video tutorial “Where to Place WooCommerce Customization?”
Does this snippet (still) work?
Please let me know in the comments if everything worked as expected. I would be happy to revise the snippet if you report otherwise (please provide screenshots). I have tested this code with Storefront theme, the WooCommerce version listed above and a WordPress-friendly hosting on PHP 7.3.
If you think this code saved you time & money, feel free to join 14,000+ WooCommerce Weekly subscribers for blog post updates or 250+ Business Bloomer supporters for 365 days of WooCommerce benefits. Thank you in advance 🙂
Need Help with WooCommerce?
Check out these free video tutorials. You can learn how to customize WooCommerce without unnecessary plugins, how to properly configure the WooCommerce plugin settings and even how to master WooCommerce troubleshooting in case of a bug!
Rodolfo Melogli
Business Bloomer Founder
Author, WooCommerce expert and WordCamp speaker, Rodolfo has worked as an independent WooCommerce freelancer since 2011. His goal is to help entrepreneurs and developers overcome their WooCommerce nightmares. Rodolfo loves travelling, chasing tennis & soccer balls and, of course, wood fired oven pizza.