Yes, you could use a plugin to bulk search and replace a given string inside the WordPress database… but today I want to show you a simple snippet you can use to bulk edit SKUs in your store (please test first on staging or a development site!).
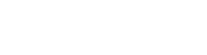
Specifically, we will replace dashes “-” with an empty string (i.e. we will remove dashes from all products’ SKU), but you can of course readapt this and for example add suffixes, remove prefixes, replace special characters and so on. Enjoy!
My goal is to remove dashes from all SKUs. The snippet below does just that, with the bonus of scheduling events as opposed to running the bulk update for all SKUs, so that the WooCommerce website doesn’t reach the memory limit and crash.
PHP Snippet: Bulk Replace SKUs @ WooCommerce Admin
Please note that in order to trigger the bulk update you must add the “bb-edit-products” URL parameter to any WordPress dashboard URL when you’re logged in as administrator or shop manager, and hit enter.
The Action Scheduler’s as_enqueue_async_action() function will schedule one event per visible product. The event will then trigger the bbloomer_edit_product_schedule() function for each product ID, and specifically this will get the SKU, edit it, and save it.
/** * @snippet Bulk replace SKUs * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 7 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_action( ‘admin_init’, ‘bbloomer_edit_products_admin’ ); function bbloomer_edit_products_admin() { if ( isset( $_REQUEST[‘bb-edit-products’] ) ) { if ( ! current_user_can( ‘manage_woocommerce’ ) ) { wp_die( ‘You do not have permission to bulk edit products’ ); } $args = array( ‘status’ => ‘publish’, ‘visibility’ => ‘visible’, ‘limit’ => -1, ‘sku’ => ‘-‘, ‘return’ => ‘ids’, ); $products = wc_get_products( $args ); foreach ( $products as $product_id ) { as_enqueue_async_action( ‘bbloomer_edit_product_schedule_trigger’, array( $product_id ) ); } } } add_action( ‘bbloomer_edit_product_schedule_trigger’, ‘bbloomer_edit_product_schedule’ ); function bbloomer_edit_product_schedule( $product_id ) { $product = wc_get_product( $product_id ); $sku = $product->get_sku(); $newsku = str_replace( “-“, “”, $sku ); $product->set_sku( $newsku ); $product->save(); }
Where to add this snippet?
You can place PHP snippets at the bottom of your child theme functions.php file (delete “?>” if you have it there). CSS, on the other hand, goes in your child theme style.css file. Make sure you know what you are doing when editing such files – if you need more guidance, please take a look at my free video tutorial “Where to Place WooCommerce Customization?”
Does this snippet (still) work?
Please let me know in the comments if everything worked as expected. I would be happy to revise the snippet if you report otherwise (please provide screenshots). I have tested this code with Storefront theme, the WooCommerce version listed above and a WordPress-friendly hosting on PHP 7.3.
If you think this code saved you time & money, feel free to join 14,000+ WooCommerce Weekly subscribers for blog post updates or 250+ Business Bloomer supporters for 365 days of WooCommerce benefits. Thank you in advance 🙂
Need Help with WooCommerce?
Check out these free video tutorials. You can learn how to customize WooCommerce without unnecessary plugins, how to properly configure the WooCommerce plugin settings and even how to master WooCommerce troubleshooting in case of a bug!
Rodolfo Melogli
Business Bloomer Founder
Author, WooCommerce expert and WordCamp speaker, Rodolfo has worked as an independent WooCommerce freelancer since 2011. His goal is to help entrepreneurs and developers overcome their WooCommerce nightmares. Rodolfo loves travelling, chasing tennis & soccer balls and, of course, wood fired oven pizza.