Many businesses allow their customers to unlock benefits and discounts once a certain spend amount is reached.
Think about a “VIP club“, where members can get an exclusive 20% discount once they reach $1,000 worth of store purchases.
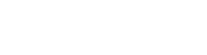
Let’s also say that, when the threshold is reached, you want to promote users from the “customer” role to a custom “VIP customer” role, so that it’s easier to segment your email marketing and overall targeting.
Well, the snippet below will allow you to switch user role once a certain spend is reached. The function will trigger when a customer places an order, so that we can calculate the total spent, and possibly switch their role. Enjoy!
Thanks to the snippet below, customers will automatically switch to the “VIP customer” role (previously created with the plugin mentioned below) once they reach a given total spent threshold.
PHP Snippet: Maybe Switch User Role When Customer Spends More Than $$$ (Lifetime)
Note: of course you first need to create your custom user role (‘vip-customer’ in the example below, but you can name it as you wish as long as you change the code accordingly). You can use the free User Role Editor WordPress plugin if you wish.
/** * @snippet Maybe Switch User Role Upon WooCommerce Order * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 8 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_action( ‘woocommerce_order_status_changed’, ‘bbloomer_maybe_trigger_switch_user_role’ ); function bbloomer_maybe_trigger_switch_user_role( $order_id ) { $order = wc_get_order( $order_id ); $user_id = $order->get_user_id(); $order_status = $order->get_status(); $switch_already_done = $order->get_meta( ‘_bb_role_switched’ ); if ( ! $switch_already_done && $order->has_status( wc_get_is_paid_statuses() ) && wc_user_has_role( $user_id, ‘customer’ ) ) { bbloomer_customer_maybe_upgrade_to_vip( $user_id ); } } function bbloomer_customer_maybe_upgrade_to_vip( $user_id ) { if ( wc_get_customer_total_spent( $user_id ) > 999.99 ) { // THRESHOLD $user = new WP_User( $user_id ); $user->add_role( ‘vip-customer’ ); $user->remove_role( ‘customer’ ); } }
Where to add custom code?
You should place PHP snippets at the bottom of your child theme functions.php file and CSS at the bottom of its style.css file. Make sure you know what you are doing when editing such files – if you need more guidance, please take a look at my guide “Should I Add Custom Code Via WP Editor, FTP or Code Snippets?” and my video tutorial “Where to Place WooCommerce Customization?”
Does this snippet (still) work?
Please let me know in the comments if everything went as expected. I would be happy to revise the snippet if you report otherwise (please provide screenshots). I have tested this code with Storefront theme, the WooCommerce version listed above and a WordPress-friendly hosting.
If you think this code saved you time & money, feel free to join 17,000+ WooCommerce Weekly subscribers for blog post updates and 250+ Business Bloomer supporters for 365 days of WooCommerce benefits. Thank you in advance!
Need Help with WooCommerce?
Check out these free video tutorials. You can learn how to customize WooCommerce without unnecessary plugins, how to properly configure the WooCommerce plugin settings and even how to master WooCommerce troubleshooting in case of a bug!
Rodolfo Melogli
Business Bloomer Founder
Author, WooCommerce expert and WordCamp speaker, Rodolfo has worked as an independent WooCommerce freelancer since 2011. His goal is to help entrepreneurs and developers overcome their WooCommerce nightmares. Rodolfo loves travelling, chasing tennis & soccer balls and, of course, wood fired oven pizza.