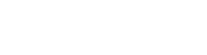
The “Search products…” WooCommerce form usually appears in the website header and/or the Shop page sidebar based on your theme settings and widget setup.
It usually features an input form with a magnifying glass icon (unless your theme customizes it via CSS), without a visible search button, and on enter it redirects users to the search result page.
Case study: most WooCommerce Ajax Search plugins target the WooCommerce product search form input, so that when you start typing, the “instant search results” window pops up. However, I needed to disable this behavior on certain subsites/languages and the only workaround here was to add a class to the search form input, so that I could target it in my Ajax plugin selector exclusions.
Even if the above scenario is very unlikely, the challenge is still valid. So, how do we customize the HTML of the “Search products…” WooCommerce form (so, not the CSS, but the actual HTML output)? Let’s go!
The default WooCommerce Product Search form HTML is the following (as per woocommerce/templates/product-searchform.php template):
And it looks like this (top right in the Storefront theme header, for example):
PHP Snippet: Edit WooCommerce Product Search Form HTML
Note: based on the HTML output above, a filter exists, called “get_product_search_form”, which allows us to override the whole HTML, or parts of it.
In the example below, I’m simply adding a new class by “replacing” some HTML with the str_replace() PHP function. You can of course recreate the form HTML from scratch and return that via the filter instead!
/** * @snippet Add class @ WooCommerce Product Search Form * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 8 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_filter( ‘get_product_search_form’ , ‘bbloomer_custom_product_searchform’ ); function bbloomer_custom_product_searchform( $html ) { return str_replace( ‘class=”search-field’, ‘class=”additional-class search-field’, $html ); }
Where to add custom code?
You should place PHP snippets at the bottom of your child theme functions.php file and CSS at the bottom of its style.css file. Make sure you know what you are doing when editing such files – if you need more guidance, please take a look at my guide “Should I Add Custom Code Via WP Editor, FTP or Code Snippets?” and my video tutorial “Where to Place WooCommerce Customization?”
Does this snippet (still) work?
Please let me know in the comments if everything went as expected. I would be happy to revise the snippet if you report otherwise (please provide screenshots). I have tested this code with Storefront theme, the WooCommerce version listed above and a WordPress-friendly hosting.
If you think this code saved you time & money, feel free to join 17,000+ WooCommerce Weekly subscribers for blog post updates and 250+ Business Bloomer supporters for 365 days of WooCommerce benefits. Thank you in advance!
Need Help with WooCommerce?
Check out these free video tutorials. You can learn how to customize WooCommerce without unnecessary plugins, how to properly configure the WooCommerce plugin settings and even how to master WooCommerce troubleshooting in case of a bug!
Rodolfo Melogli
Business Bloomer Founder
Author, WooCommerce expert and WordCamp speaker, Rodolfo has worked as an independent WooCommerce freelancer since 2011. His goal is to help entrepreneurs and developers overcome their WooCommerce nightmares. Rodolfo loves travelling, chasing tennis & soccer balls and, of course, wood fired oven pizza.