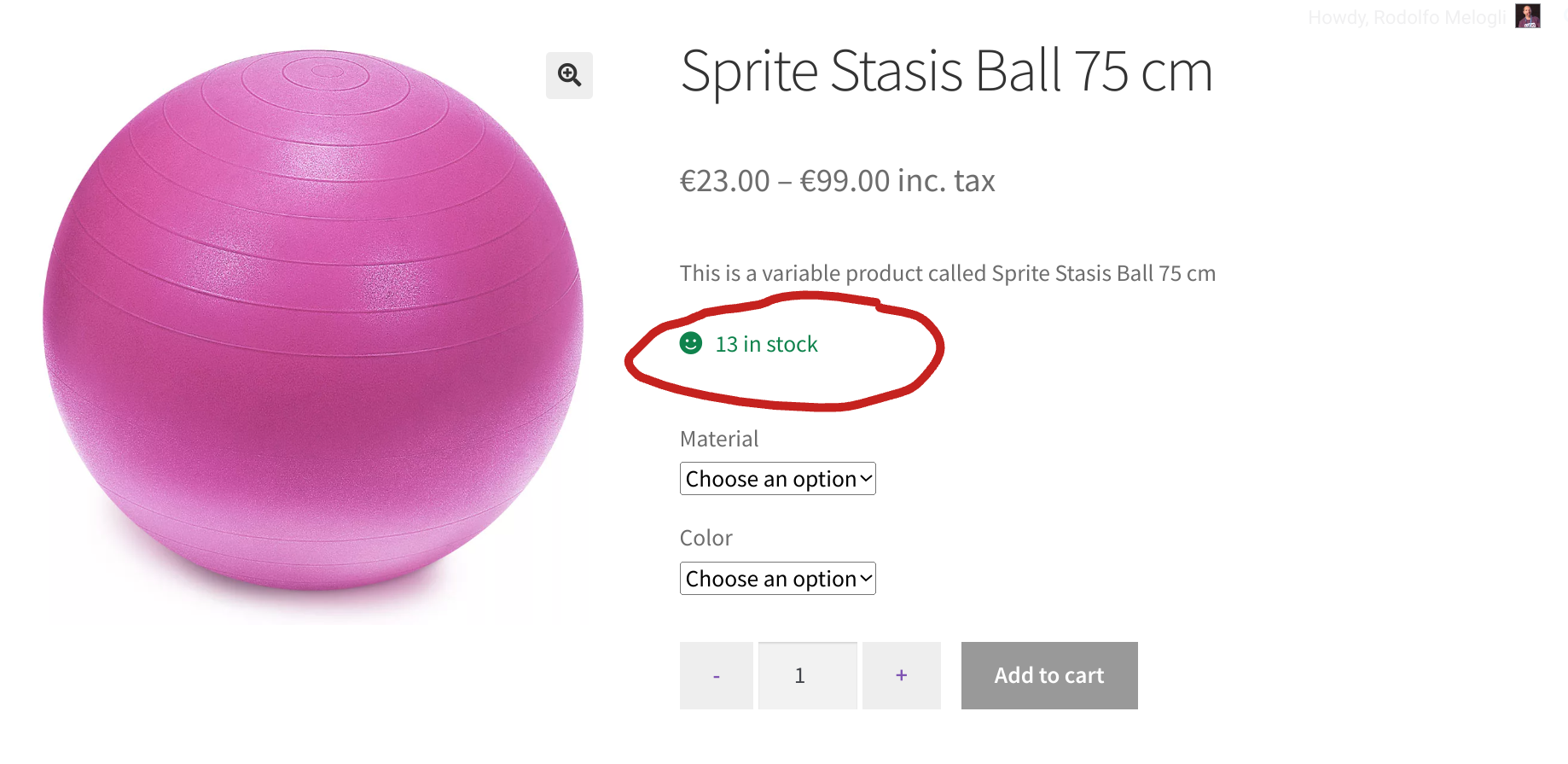
When a variable product stock quantity is managed at variation level, the stock status is either “In stock” or “Out of stock” without any mention of the quantity.
It would be cool, however, and in certain cases only, to show the total stock quantity for all single variations. If variation Red has 3 in stock, variation Blue has 7 in stock and variation Cyan has 10 in stock, I’d like to set the “parent product” stock quantity to 3 + 7 + 10 = 20.
So, how do we do that?
This variable product has stock quantity = 13, because its two variations have stock = 3 and stock = 10 respectively!
PHP Snippet: Variable Product Stock Quantity = Sum of All Single Variations’ Stock Quantity
/** * @snippet Cumulative Stock Quantity @ Variable Product * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 8 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ // CALCULATE CUMULATIVE STOCK function bbloomer_cumulative_stock_variations( $product ) { if ( $product->get_type() == ‘variable’ && ! $product->get_manage_stock() ) { $cumulative_stock = 0; foreach ( $product->get_available_variations() as $key ) { $variation = wc_get_product( $key[‘variation_id’] ); $cumulative_stock += $variation->get_stock_quantity() ? $variation->get_stock_quantity() : 0; } } return $cumulative_stock; } // SET VARIABLE PRODUCT STOCK QUANTITY add_filter( ‘woocommerce_get_stock_html’, ‘bbloomer_variable_product_cumulative_stock’, 9999, 2 ); function bbloomer_variable_product_cumulative_stock( $html, $product ) { $availability = $product->get_availability(); if ( $product->get_type() == ‘variable’ && empty( $availability[‘availability’] ) ) { ob_start(); wc_get_template( ‘single-product/stock.php’, array( ‘product’ => $product, ‘class’ => bbloomer_cumulative_stock_variations( $product ) > 0 ? ‘in-stock’ : ‘out-of-stock’, ‘availability’ => sprintf( __( ‘%s in stock’, ‘woocommerce’ ), bbloomer_cumulative_stock_variations( $product ) ), ) ); return ob_get_clean(); } return $html; } // SHOW STOCK @ SINGLE VARIABLE PRODUCT PAGE add_action( ‘woocommerce_before_add_to_cart_form’, ‘bbloomer_stock_for_variable_products’ ); function bbloomer_stock_for_variable_products() { global $product; $availability = $product->get_availability(); if ( $product->get_type() == ‘variable’ && empty( $availability[‘availability’] ) ) { echo wc_get_stock_html( $product ); } }
Where to add custom code?
You should place PHP snippets in your child theme functions.php file and CSS in style.css. Need guidance? Take a look at Where to Place WooCommerce Customization? and Should I Add Custom Code Via WP Editor, FTP or Code Snippets?
This code still works, unless you report otherwise in the comments. To troubleshoot, temporarily switch to the Storefront theme, disable all plugins except WooCommerce, and test the snippet again: Troubleshooting 101.
Related content
- WooCommerce: Custom Add to Cart URLs – The Ultimate Guide
In WooCommerce you can add a product to the cart via a custom link. You just need to use the “add-to-cart” URL parameter followed by the product ID. This tutorial will show you how to create custom URLs to add simple, variable and grouped products to the cart – as well as defining the add […] - WooCommerce: Add Custom Field to Product Variations
Adding and displaying custom fields on WooCommerce products is quite simple. For example, you can add a “RRP/MSRP” field to a product, or maybe use ACF and display its value on the single product page. Easy, yes. Unfortunately, the above only applies to “simple” products without variations (or the parent product if it’s a variable […] - WooCommerce: Show “Sold Out” @ Shop Page
Here’s another simple snippet that can easily help user experience and make sure a “sold out” badge shows on each out of stock product in the category & shop pages. Not all themes allow this so you can use the snippet below to make it happen! - WooCommerce: Display “FREE” Instead of $0.00 Price
In older versions of WooCommerce free prices used to display as “FREE!” and products with empty prices were not publishable/purchasable. Now they’ve changed this around, but I still believe “FREE” looks much better than “$0.00”. It’s much more enticing, isn’t it? Well, here’s how you restore the old WooCommerce functionality – as usual it’s as […] - WooCommerce: Display Stock Availability @ Shop Page
In this tutorial, my goal is to show the “stock availability” under each product in the shop, category and archive pages. This follows exactly the same settings as the stock display of the single product page. Go to /wp-admin/admin.php?page=wc-settings&tab=products§ion=inventory to manage “Stock display format”. Enjoy!
Rodolfo Melogli
Business Bloomer Founder
Author, WooCommerce expert and WordCamp speaker, Rodolfo has worked as an independent WooCommerce freelancer since 2011. His goal is to help entrepreneurs and developers overcome their WooCommerce nightmares. Rodolfo loves travelling, chasing tennis & soccer balls and, of course, wood fired oven pizza. Follow @rmelogli