As an EU merchant dealing with VAT customers, I often find myself doing manual checks on the VIES VAT number validation website. Thankfully most of my customers are outside the EU so I don’t use the tool often, but still, for a developer this is just a waste of time!
By studying the available options on various online forums, I found a super simple workaround that doesn’t even require signing up for an API.
In fact, you can simply visit an URL and get the response straight away – which means we can access the same URL via PHP, get the response, and possibly return an error on the WooCommerce Checkout page in case the number is not valid.
Read on to find out how I use this validation on this same website.
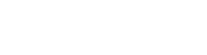
Here’s my code at work! When the user places an order, the EU VAT validation triggers, and in case of an error the user is notified about it.
API URL and Response
The URL you should visit for VAT validation purposes has the following format:
https://ec.europa.eu/taxation_customs/vies/rest-api/ms/{$country}/vat/{$vatno}
where {$country} is the 2-letter country code (IT, ES, DE, etc.) and {$vatno} is the tax number. No API credentials or keys or registration required.
As soon as you go to the URL, you get a JSON response:
{ “isValid” : false, “requestDate” : “2023-10-31T17:57:36.559Z”, “userError” : “INVALID”, “name” : “—“, “address” : “—“, “requestIdentifier” : “”, “originalVatNumber” : “123456789”, “vatNumber” : “123456789”, “viesApproximate” : { “name” : “—“, “street” : “—“, “postalCode” : “—“, “city” : “—“, “companyType” : “—“, “matchName” : 3, “matchStreet” : 3, “matchPostalCode” : 3, “matchCity” : 3, “matchCompanyType” : 3 } }
We just need to focus on the “userError” key: if not “VALID”, then the VAT number is wrong.
Quick test? Go to https://ec.europa.eu/taxation_customs/vies/rest-api/ms/IT/vat/1179829733 and let’s validate the EU VAT number IT1179829733. The response should be “userError” : “INVALID”.
Ok, we can now move to PHP and WooCommerce hooks, so that we can validate the EU VAT on the go.
PHP Snippet 1: Add EU VAT Field @ WooCommerce Checkout
We’ve already studied how to add custom WooCommerce Checkout fields, so I won’t copy the code here. All you need for the following piece of code is the custom checkout field ID that you define in such a snippet. In the tutorial I just shared this can be found here:
woocommerce_form_field( ‘license_no’, array( // ETC );
Of course, you can rename ‘license_no‘ to whatever you wish inside the custom checkout field snippet, so feel free to use a more appropriate ‘eu_vat_number‘ field ID.
We can now target this in the next snippet – we will read the posted data, send it to VIES for validation, and get the response back.
PHP Snippet 2: Validate EU VAT Field Value @ WooCommerce Checkout
/** * @snippet EU VAT Validation @ WooCommerce Checkout * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 8 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_action( ‘woocommerce_checkout_process’, ‘bbloomer_validate_new_checkout_field’ ); function bbloomer_validate_new_checkout_field() { if ( $_POST[‘vat’] ) { $vat = preg_replace( ‘/[^A-Z0-9]/i’, ”, sanitize_text_field( $_POST[‘vat’] ) ); // ONLY KEEP ALPHANUMERIC CHARS $country = substr( $vat, 0, 2 ); // COUNTRY CODE $vatno = substr( $vat, 2 ); // VAT NUMBER $url = “https://ec.europa.eu/taxation_customs/vies/rest-api/ms/{$country}/vat/{$vatno}”; $response = file_get_contents( $url ); // CALL THE URL $response_obj = json_decode( $response ); // RESPONSE OBJECT if ( $response_obj->userError != ‘VALID’ ) { wc_add_notice( ‘There seems to be an error with your Vat Number: ‘ . $response_obj->userError, ‘error’ ); } } }
This code still works, unless you report otherwise in the comments. To troubleshoot, temporarily switch to the Storefront theme, disable all plugins except WooCommerce, and test the snippet again: Troubleshooting 101.